這次的idea是來自於使用google calendar的不便,希望能夠幫上有跟我一樣問題的朋友
累積了一些Web的開發經驗之後,這次使用javascript + jQuery + jQuery UI來開發。
問題:每學期在建構課表時,總是要重複輸入課程名稱,課程地點,最重要的是要把這個事件設定成為每週重複,並且還要一直重複設定[學期初]到[學期末]的日期,本人常常會手殘設定錯導致要重複修改好多遍,如果課少還好,課程一多勢必要花許多時間修正。
解決方案:於是我希望透過一個頁面,讓User只需輸入一次開學日、學期末,並且輕鬆的選定星期與時間來新增課程,當課程新增完畢後送出,即可將所有課程匯入至User主要的calendar。
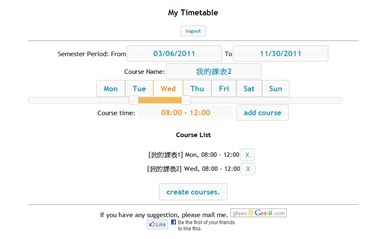
網站位置:My Timetable
適用:只要你有在用google calendar,也許是上班族每週event的設定,也或許是學生自行設定課表,都可以來用這個app。
未來改進:本來是想把每次User匯入的Events都新增為新的calendar,但無奈google calendar api實在是太複雜了,我功力不夠把它活用,只要先推出這個堪用的版本,就請各位大大見諒囉
使用教學:
1.[Login]:此步驟將會透過api取的對您行事曆存取的權限。
2.[Set Semester Period]:設定您的學期開始日期以及學期結束日期。
3.[Set Course Name]:輸入課程名稱
4.[Set Time of Course]:選擇課程的星期,以及設定課程的時間。
5.[Repeat Step 3-4]:重複步驟3跟步驟4,直到您的課程設定完畢。
6.[Check Course List]:檢查您的課程清單,以避免課程匯入錯誤。
7.[Create Course]:送出課程清單。
接下來您就可以到您的google calendar去看看課程有沒有新增完成囉
限制:目前時區是寫死的,所以只有+8:00的時區能用喔。
心得:接了管院的case之後,買了一些書來練功也學習到許多web的技巧,這次的收穫不只是$$而已,也體會到自己要把一些想法實現的話還需要更多的實力,現在努力在不爆肝的情況下壓榨自己的時間,讓自己多學點東西,也希望能夠幫上大家囉
ps.同樣的,任何bug跟意見都可以回復給我喔,不過我是該死的菸酒生,所以暫時是不會去更新其它功能,畢竟畢業才是現在最重要的事情。

沒有留言:
張貼留言